
Pokud patříte k těm uživatelům, kteří si oblíbili Gutenberg editor, který WordPress do svého systému zařadil ve verzi 5.0, tj. v roce …
Pokud patříte k těm uživatelům, kteří si oblíbili Gutenberg editor, který WordPress do svého systému zařadil ve verzi 5.0, tj. v roce …
Nezavírá se automaticky widget Off -Canvas po kliknutí na menu? Řešení není až tak těžké, stačí vložit jednoduchý Javascirpt do vašeho Elenentoru.
Povolení nahrávání SVG a JFIF ve WordPress bez pluginu je jednoduché. Stačí přidat kod do functions.php.
Pokud chcete přidat speciální roli "VIP klient", která má omezený přístup k webu (například může pouze číst obsah), a to bez použití pluginu, stačí do vašeho webu vložit krátký kód.
Nevíte jak na Elementor fotogalerii s Load More buttonem? Následující článek vám pomůže, jak jednoduše bez programování a bez dalších pluginů toho docílit.
Mohlo by vás zajímat
Pokud patříte k těm uživatelům, kteří si oblíbili Gutenberg editor, který WordPress do svého systému zařadil ve verzi 5.0, tj. v roce 2018, pak je možné, že jste se setkali s problémem a to otevírání náhledů fotografií v ligtboxu.
Osobně považuji lightbox za jeden z důležitých prvků, uživatel by měl mít možnost si zejména obrázky v galerii prohlédnout jednoduše ve zvětšeném formátu. Gutenberg editor standardně nepodporuje lightbox – obrázky se otevřou jako odkaz (v nové záložce nebo jako příloha), pokud to šablona nebo plugin neřeší. Naštěstí je tu řešení v podobě jednoduché funkce. Díky ní odpadne nutnost instalace dalšího pluginu pro ligtbox a tím i zbytečnému zatěžování systému.
Jak tedy postupovat?
// Ligtbox pro Gutenberg
function custom_enqueue_glightbox_assets() {
wp_enqueue_style(
'glightbox',
'https://cdn.jsdelivr.net/npm/glightbox/dist/css/glightbox.min.css',
array(),
null
);
wp_enqueue_script(
'glightbox',
'https://cdn.jsdelivr.net/npm/glightbox/dist/js/glightbox.min.js',
array(),
null,
true
);
$inline_script = <<<JS
document.addEventListener('DOMContentLoaded', function() {
// Najdeme všechny odkazy na obrázky v galeriích i samostatné
const galleryLinks = document.querySelectorAll('.wp-block-gallery a, .wp-block-image a');
galleryLinks.forEach(function(link) {
// Přidáme potřebné atributy a třídy
link.setAttribute('data-gallery', 'gutenberg');
link.classList.add('glightbox');
});
// Spustíme lightbox
GLightbox({ selector: '.glightbox' });
});
JS;
wp_add_inline_script('glightbox', $inline_script);
}
add_action('wp_enqueue_scripts', 'custom_enqueue_glightbox_assets');
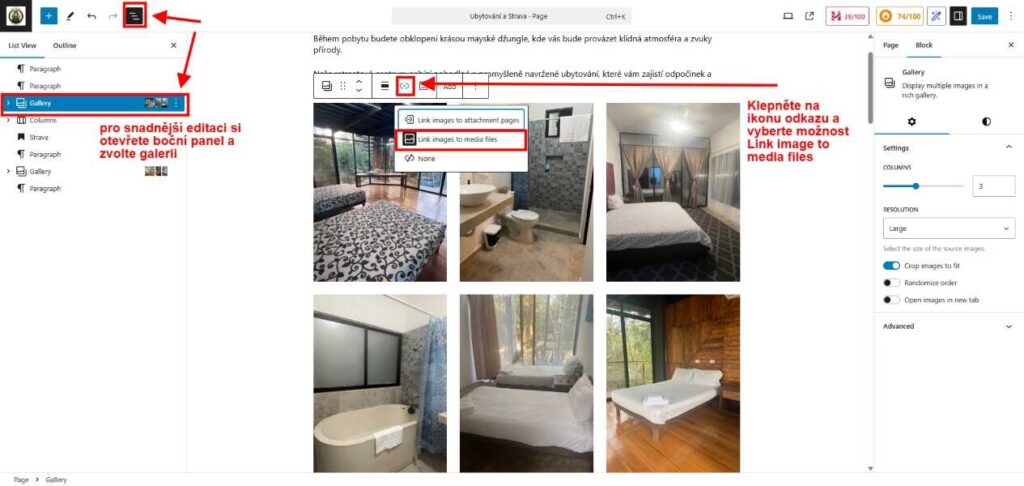
2. V okamžiku kdy budete vytvářet galerii (popř. u všech již vytořených galerií) je třeba u vybrané galerie zvolit odkaz Link images to media files / nebo Link to media file (u klasického obrázku). Bez tohoto nastavení nebude ligtbox fungovat.

Nejčtenější příspěvky
Populární kategorie
S tímto webem souvisí
Copyright © 2025 | Mapa webu | GDPR | Zásady cookies