
Pokud patříte k těm uživatelům, kteří si oblíbili Gutenberg editor, který WordPress do svého systému zařadil ve verzi 5.0, tj. v roce …
Pokud patříte k těm uživatelům, kteří si oblíbili Gutenberg editor, který WordPress do svého systému zařadil ve verzi 5.0, tj. v roce …
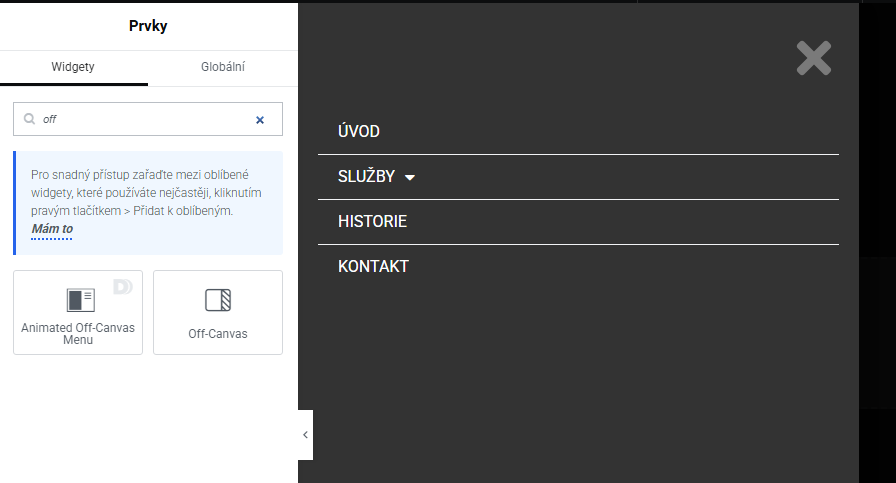
Nezavírá se automaticky widget Off -Canvas po kliknutí na menu? Řešení není až tak těžké, stačí vložit jednoduchý Javascirpt do vašeho Elenentoru.
Povolení nahrávání SVG a JFIF ve WordPress bez pluginu je jednoduché. Stačí přidat kod do functions.php.
Pokud chcete přidat speciální roli "VIP klient", která má omezený přístup k webu (například může pouze číst obsah), a to bez použití pluginu, stačí do vašeho webu vložit krátký kód.
Nevíte jak na Elementor fotogalerii s Load More buttonem? Následující článek vám pomůže, jak jednoduše bez programování a bez dalších pluginů toho docílit.
Mohlo by vás zajímat

V tomto článku se nebudeme věnovat základnímu nastavení menu (návodů na na použití Off-Canvas je spousta), ale zaměříme se na jednu drobnou chybu, na kterou jsem narazila při tvorbě webů pro své klienty.
Jedná se o URL odkaz, kdy stránka odkazuje na daný obsah v rámci jedné stránky, tj. stránka nemá vytvořenou vlastní stránku. Kotva má typicku podobu: https://www.urlvasistranky.cz/#kontakt. Pokud jste tento odkaz použili v responzivním režimu, stránka se sice posunula na správnou sekci, ale vysouvací menu zůstalo otevřené, což pro klienta určitě není příjemné.
Chvíli mi trvalo, než jsem našla řešení, ale nakonec je to celkem jednoduché. Pokud byste chtěli tedy použít menu s kotvou pomocí Off-Canvas (funguje pěkně i v případě, že kotva v menu není), pak stačí, abyste v nabídce Elementor – Custom Code – vytvořily nový kód a vložit do něj jednoduchý JavaScript. Důležité je nastavit Location na Location nastavte na </body> End. (Alternativou je také možnost vložení JavaScript kodu pomocí HTML widgetu ve vašem bloku s menu.)
a vložte následující JavaScript kód:
<script>
document.addEventListener('click', function (event) {
if (event.target.closest('a[href*="#"]:not([aria-haspopup="true"])') && event.target.closest('.e-off-canvas[aria-hidden="false"]')) {
const canvasTriggers = document.querySelectorAll('[href*="canvas"][aria-expanded="true"]:not([href*="%3Aopen"]');
canvasTriggers.forEach(canvasTrigger => canvasTrigger.click());
}
});
</script>
Nejčtenější příspěvky
Populární kategorie
S tímto webem souvisí
Copyright © 2025 | Mapa webu | GDPR | Zásady cookies